Apple menggunakan San Fransisco sebagai system font di platform mereka. Biasa disingkat sebagai SF. Nama yang cocok karena singkatannya sekaligus merupakan singkatan dari system font.
Ada beberapa varian SF. SF Pro digunakan di dalam sistem operasi iOS, macOS, dan tvOS. SF Compact untuk watchOS. Sedangkan SF Mono yang merupakan varian monospaced digunakan dalam lingkungan pemrograman misalnya Xcode.
Selain menyediakan font SF, Apple juga menyediakan San Fransisco Symbols. Biasa disingkat sebagai SF Symbols. SF Symbols merupakan kumpulan simbol yang dapat dipakai oleh pengembang aplikasi untuk menampilkan simbol-simbol umum. Jumlahnya kini sudah lebih dari 2400 simbol dengan berbagai macam kategori. Misalnya, simbol-simbol komunikasi, perangkat, konektivitas, panah, waktu, media, transportasi, dan lain-lain.
SF Symbols tersedia mulai dari iOS 13, macOS 11, watchOS 6, and tvOS 13. Keistimewaan SF Symbols adalah bahwa simbol-simbol tersebut dirancang oleh Apple agar dapat terintegrasi dengan font SF. Artinya, simbol tersebut otomatis akan rata secara vertikal dengan semua text yang ditulis dengan font SF dalam segala ukuran (size), dan ketebalan (weight). Dengan kata lain, ukuran dan ketebalan SF Symbols dapat diatur sama dengan font SF.
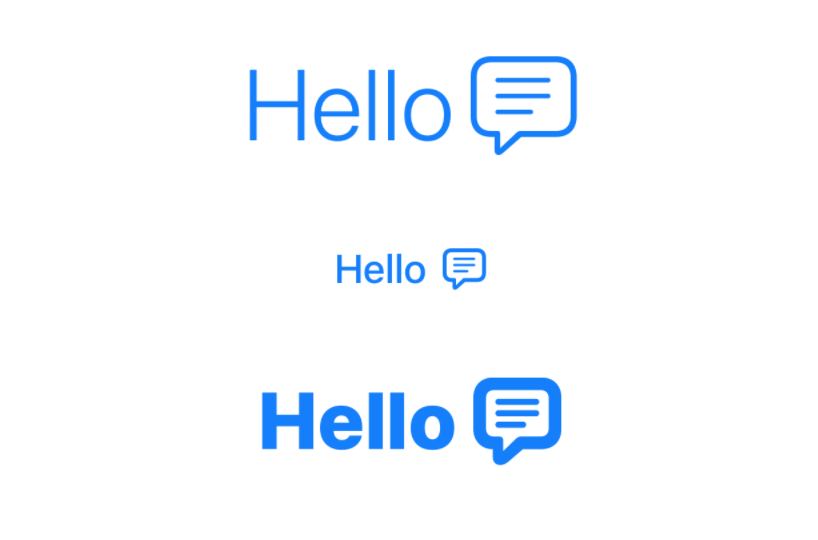
Berikut contoh teks, dan simbol dengan pengaturan ukuran, dan ketebalan yang sama untuk setiap barisnya.

Dapat dilihat di atas, SF Symbol pun dapat diatur warnanya.
Kode SwiftUI untuk menampilkan baris pertama adalah sebagai berikut.
HStack {
Text("Hello")
Image(systemName: "text.bubble")
}
.foregroundColor(.blue)
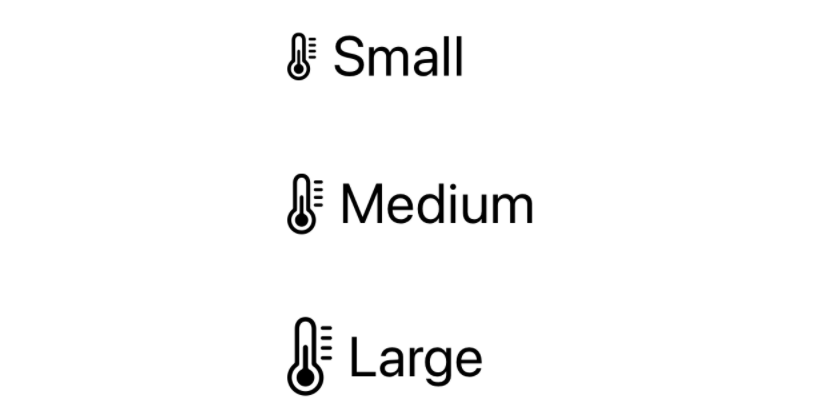
.font(.system(size: 50, weight: .light, design: .default))Selain ukuran dan ketebalan, kita juga dapat mengatur skala SF Symbols. Tersedia skala small, medium, dan large. Berikut ilustrasi yang menggambarkan perbedaan pengaturan skala.

Dengan pengaturan skala tersebut, pengembang aplikasi diberikan pilihan untuk dapat menampilkan ikon dengan memperhatikan perbandingan besarnya ikon dengan teks yang menyertainya. Berikut kode untuk mengatur skala simbol menggunakan SwiftUI.
Image(systemName: "thermometer").imageScale(.small)Dapat dilihat dari contoh-contoh kode di atas, bahwa walaupun pengaturannya mirip dengan font, SF Symbols ditampilkan sebagai Image. Dapat pula dilihat bahwa selalu diperlukan nilai untuk variabel systemName. Kita harus menyediakan systemName yang tepat untuk mendapatkan simbol yang sesuai harapan kita. Jika systemName yang disediakan tidak ditemukan oleh sistem operasi, maka simbol tidak akan ditampilkan.
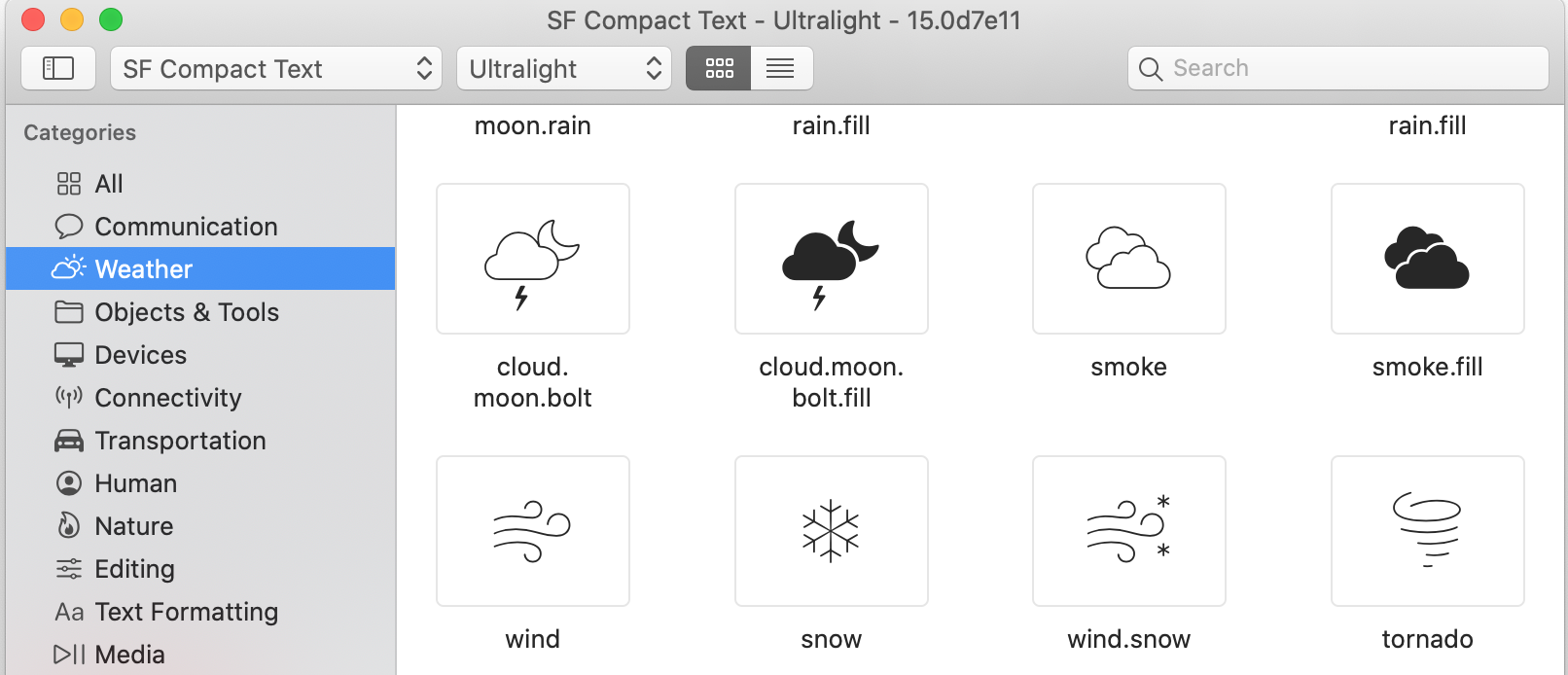
Untuk melihat katalog SF Symbols, Apple menyediakan aplikasi SF Symbols. Aplikasi tersebut dapat diunduh di https://developer.apple.com/sf-symbols/.

Dengan menggunakan aplikasi tersebut kita dapat melihat preview masing-masing simbol berikut teks untuk mengisi variabel systemName. Preview dapat disesuaikan berdasarkan ketebalan. Untuk mendapatkan simbol yang tepat, kita dapat memanfaatkan fitur Categories, serta Search. Tentu saja ini sangat memudahkan. Bayangkan jika kita harus memilih satu dari 2400 simbol yang tersedia tanpa bantuan fitur-fitur tersebut!
Demikian pengenalan singkat mengenai San Fransisco Symbols. Bagi pengembang aplikasi pada versi sistem operasi Apple yang sudah mendukung SF Symbols, penggunaan SF Symbols sangat direkomendasikan. Pengembang tidak perlu lagi menyediakan image asset untuk menampilkan ikon-ikon. Otomatis ukuran aplikasi juga dapat menjadi lebih ringkas. Kita juga tidak perlu repot mengatur ukuran, serta posisi image agar harmonis dengan teks yang menyertai ikon tersebut karena Apple telah menyediakan konfigurasi yang sangat mudah diatur.